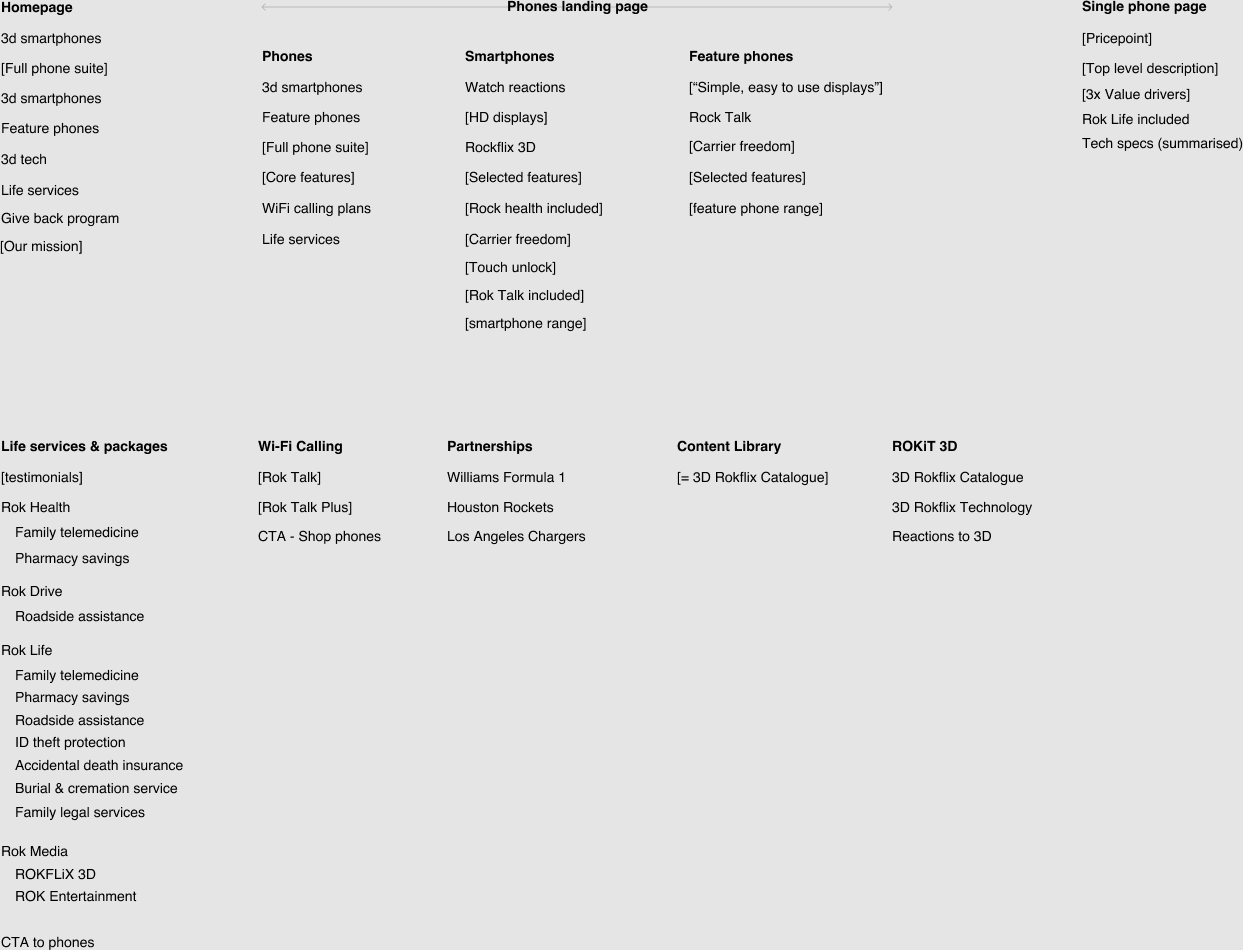
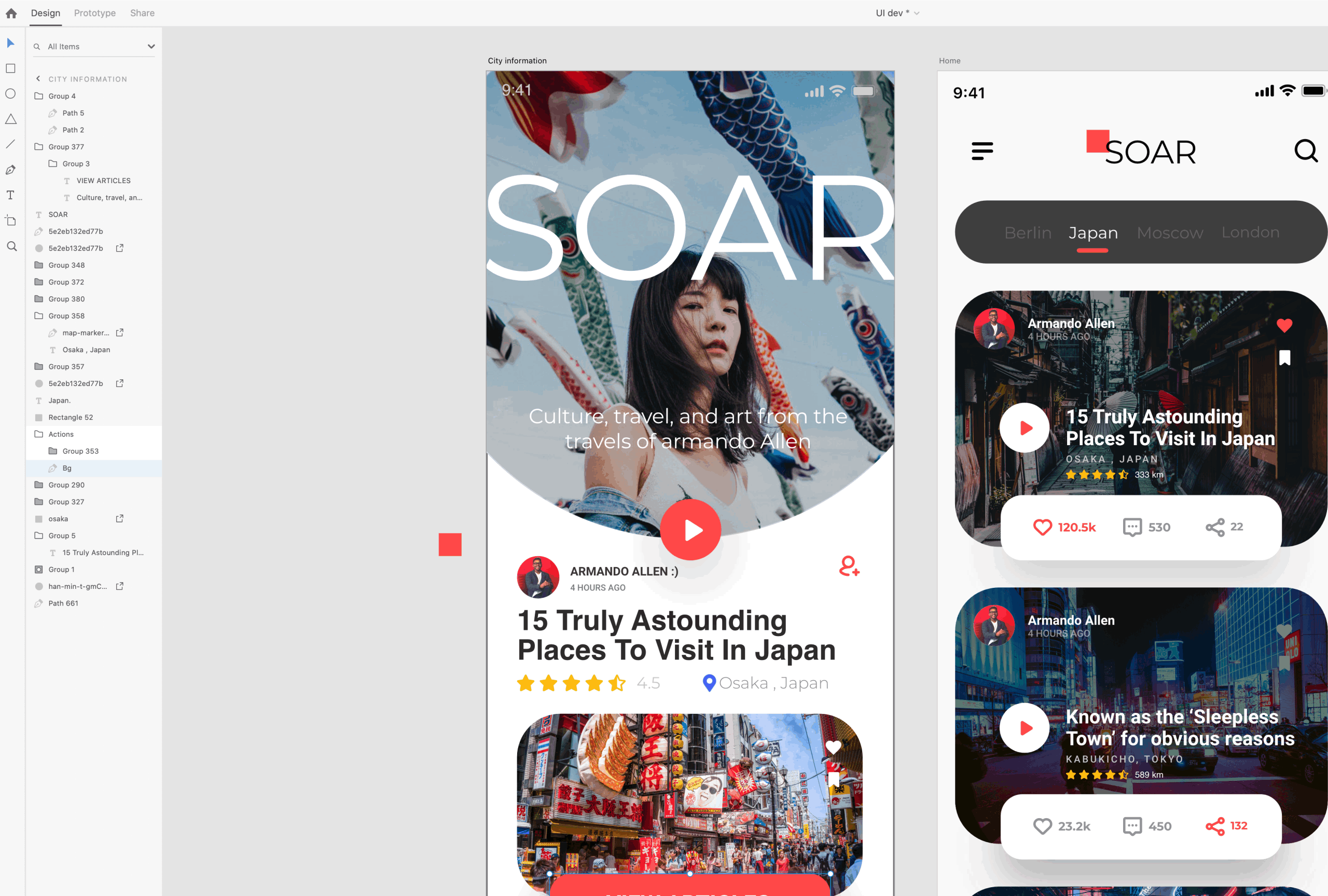
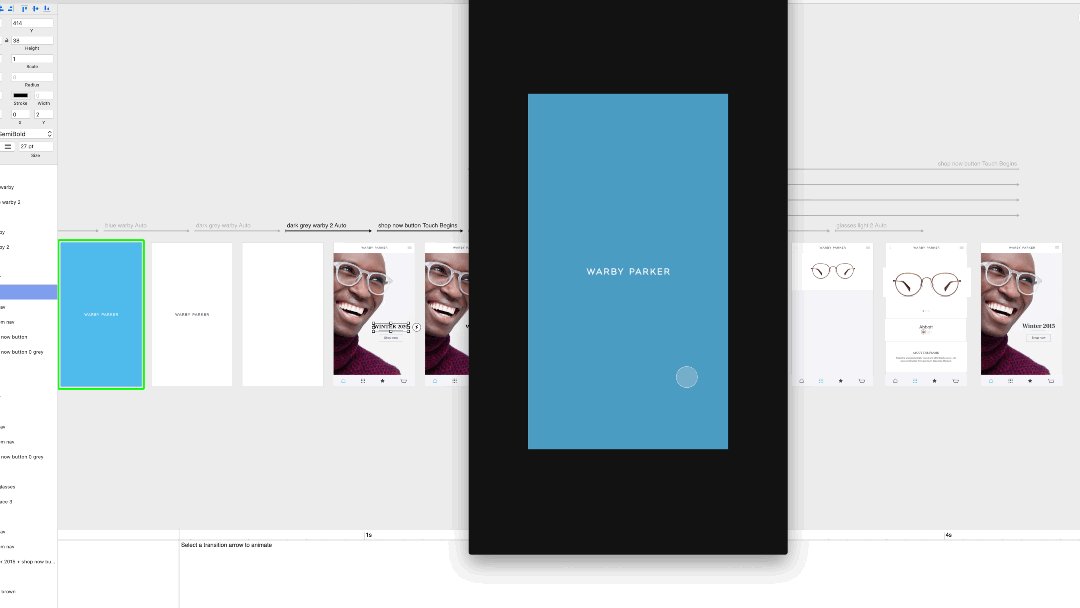
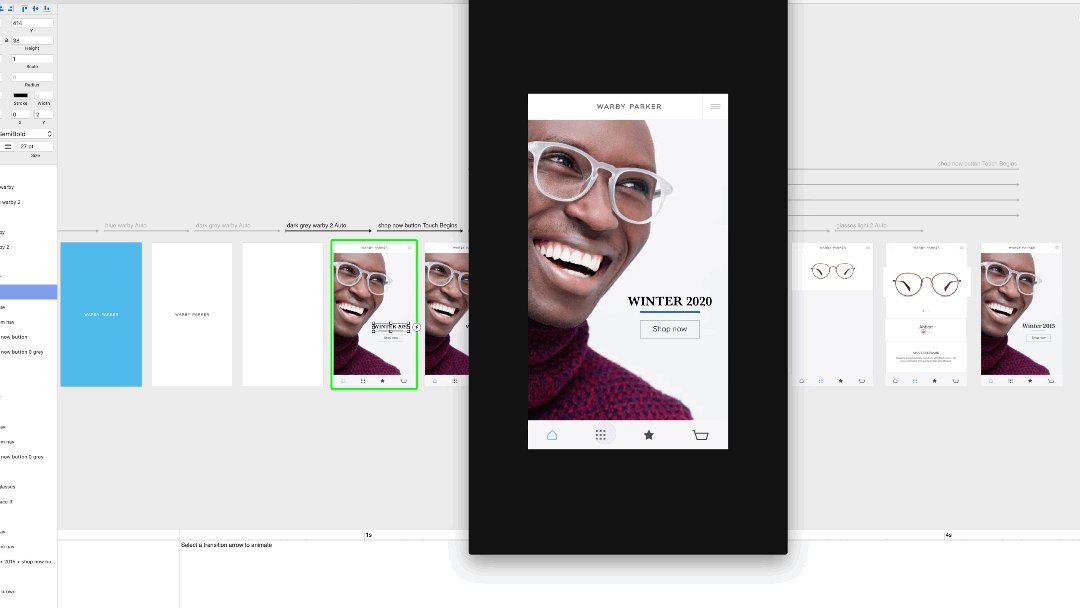
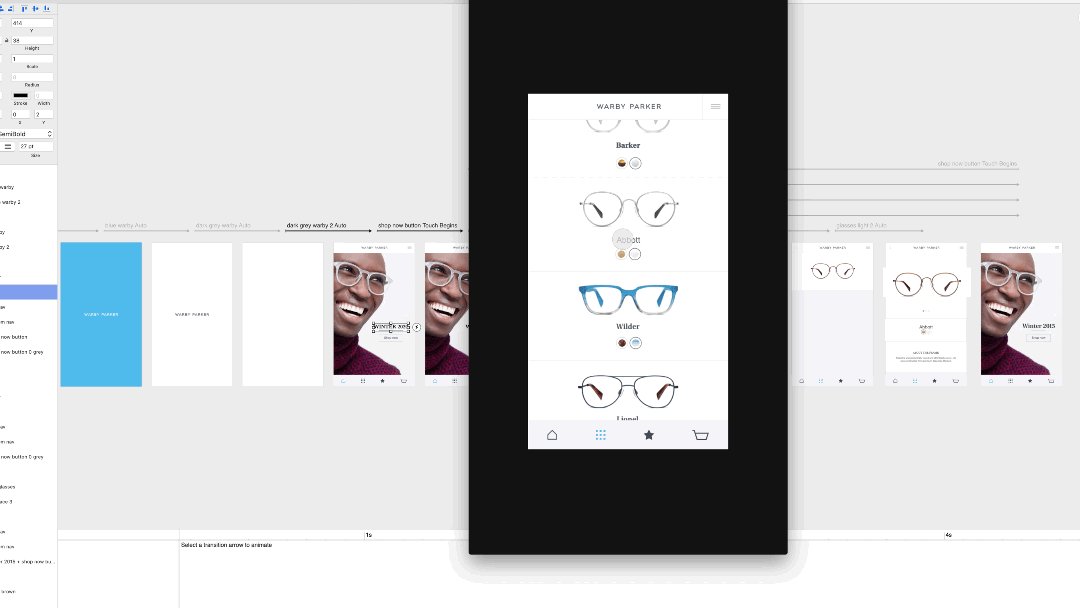
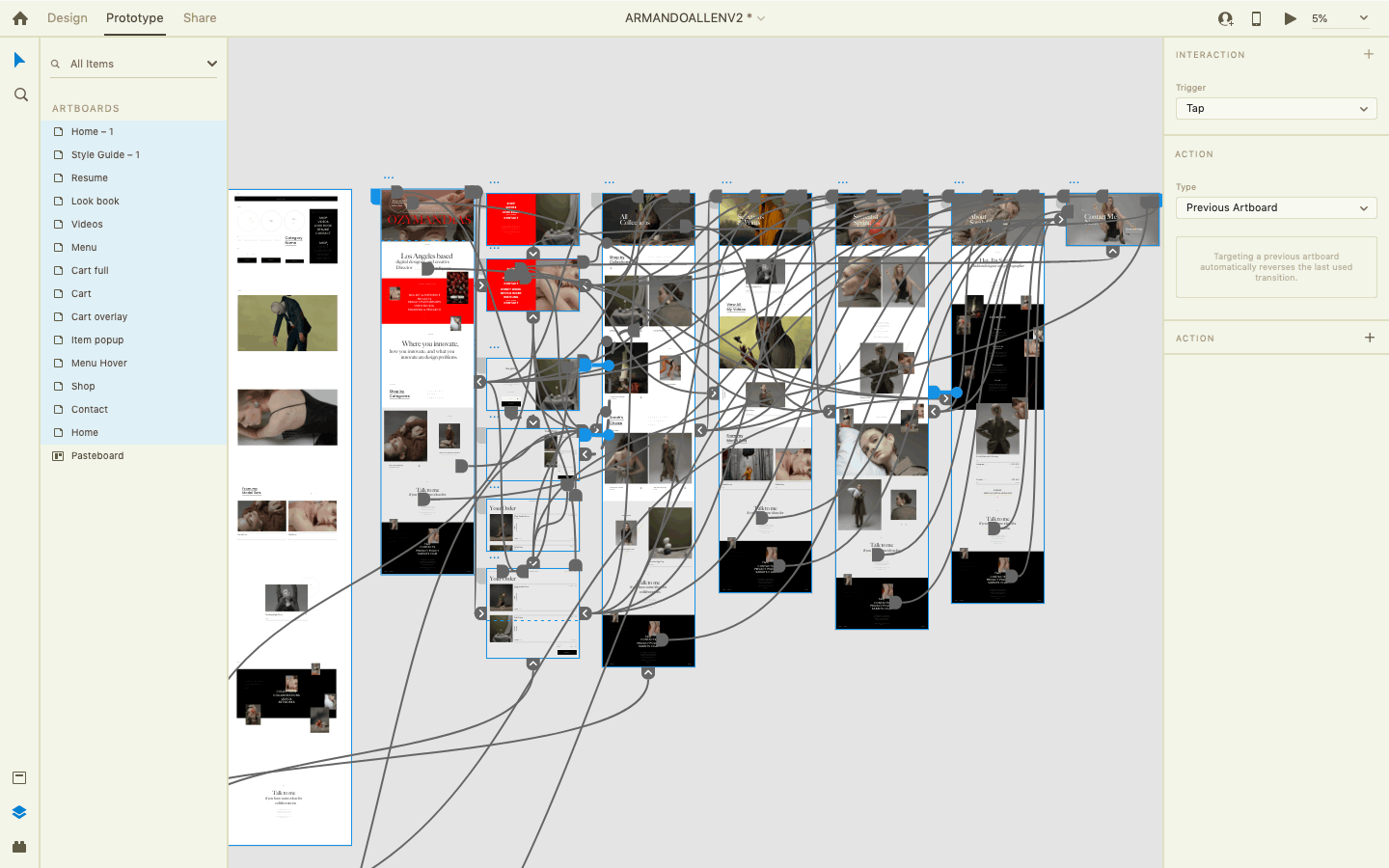
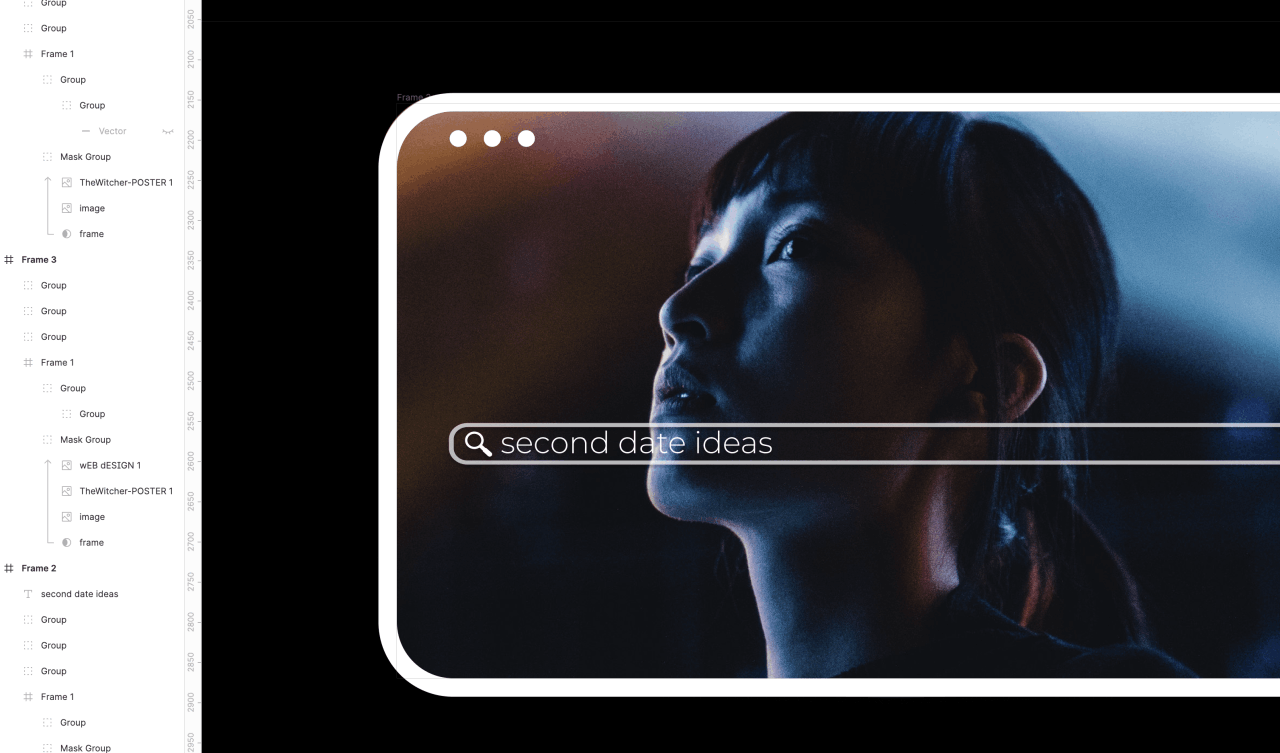
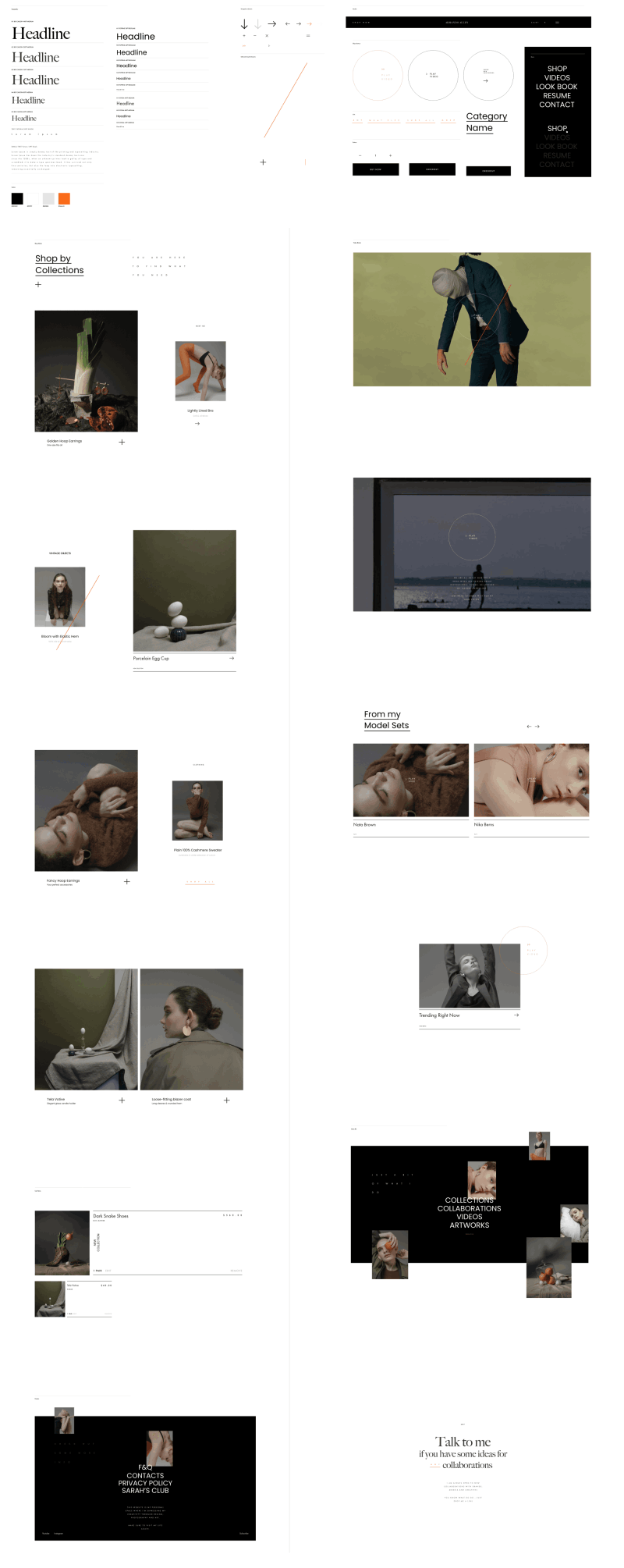
STYLE GUIDES, WIREFRAMING, AND ANIMATION
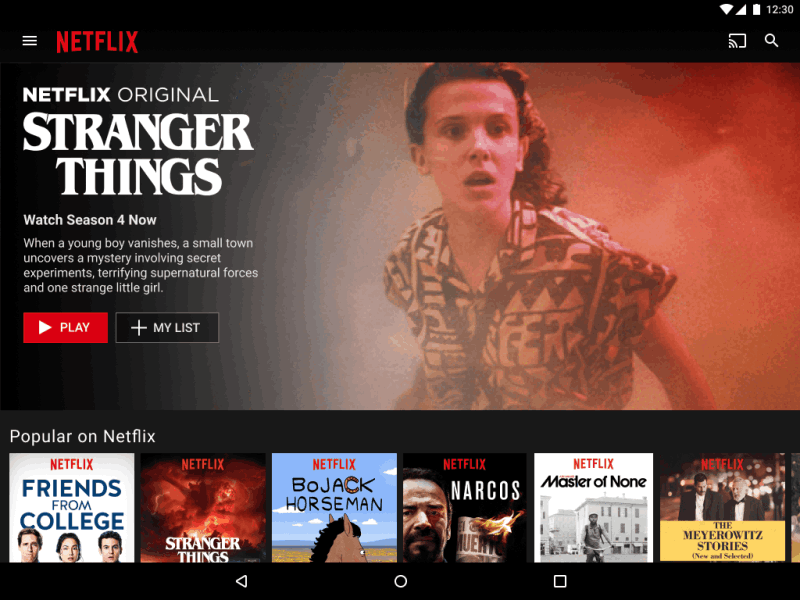
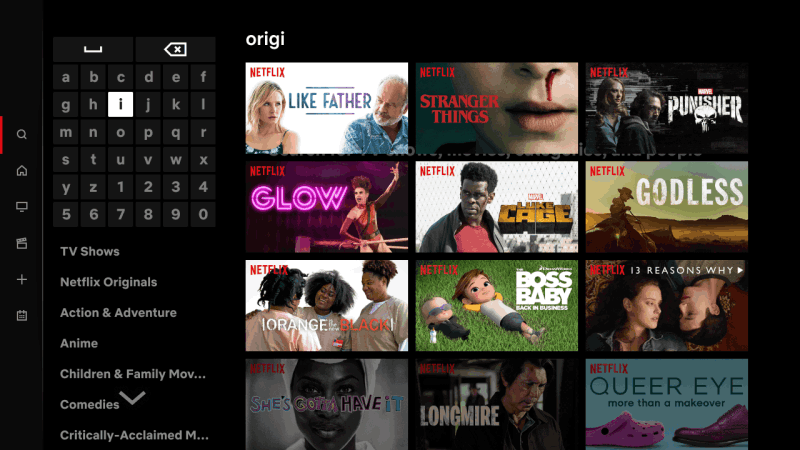
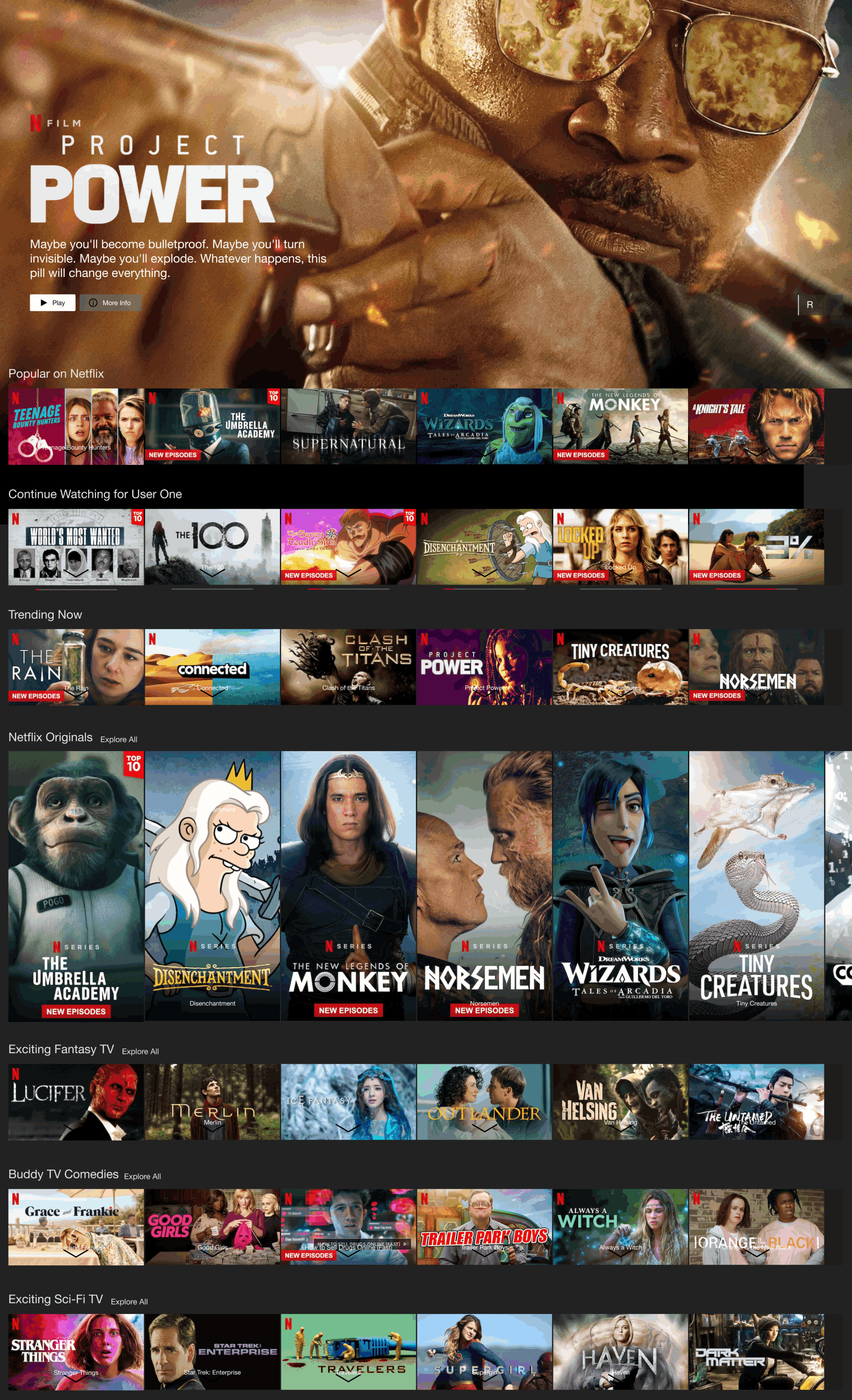
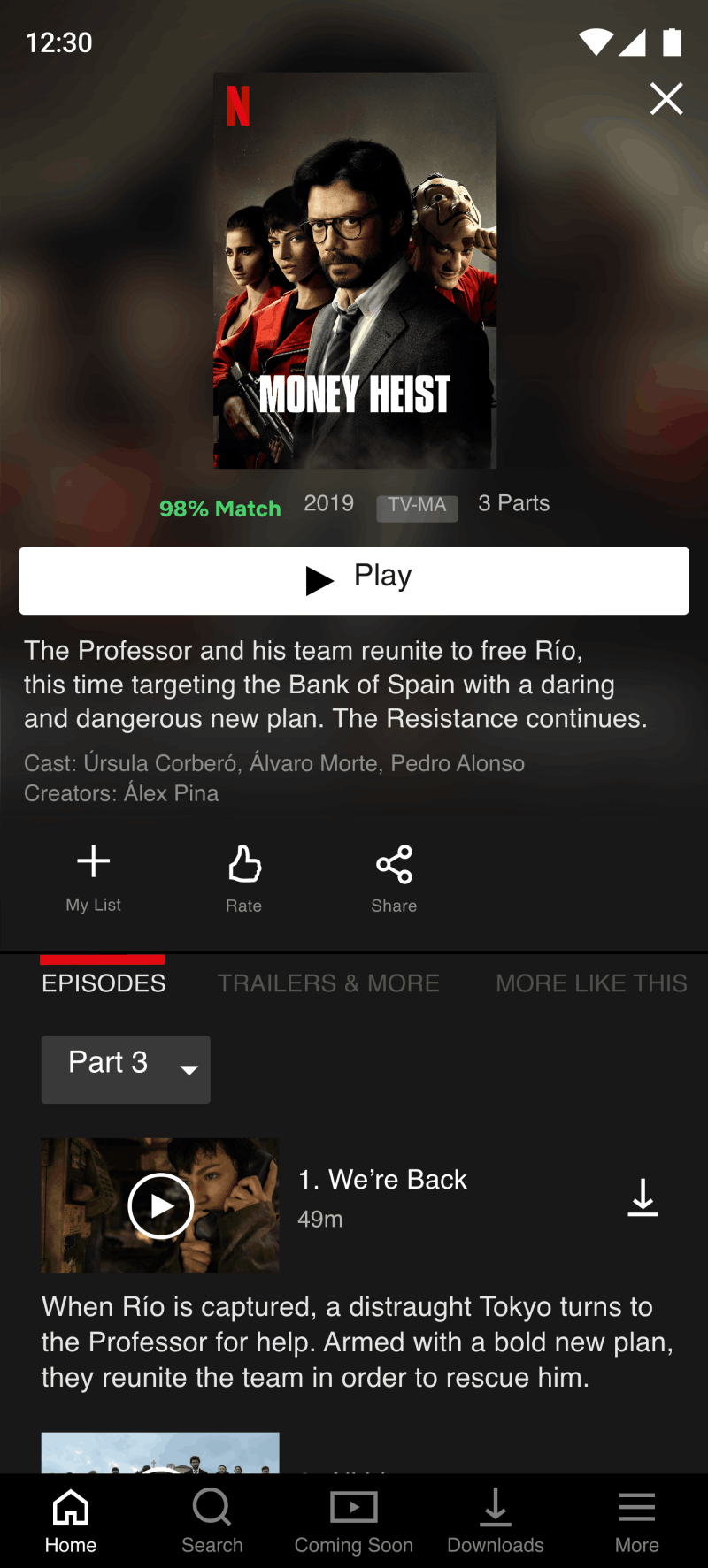
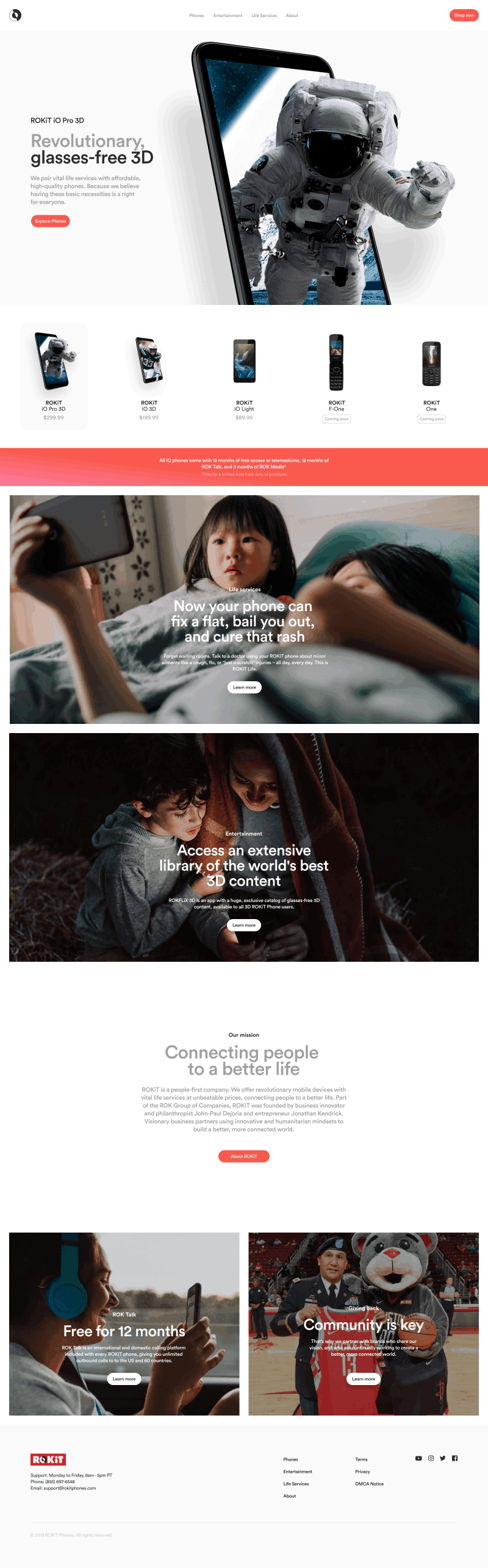
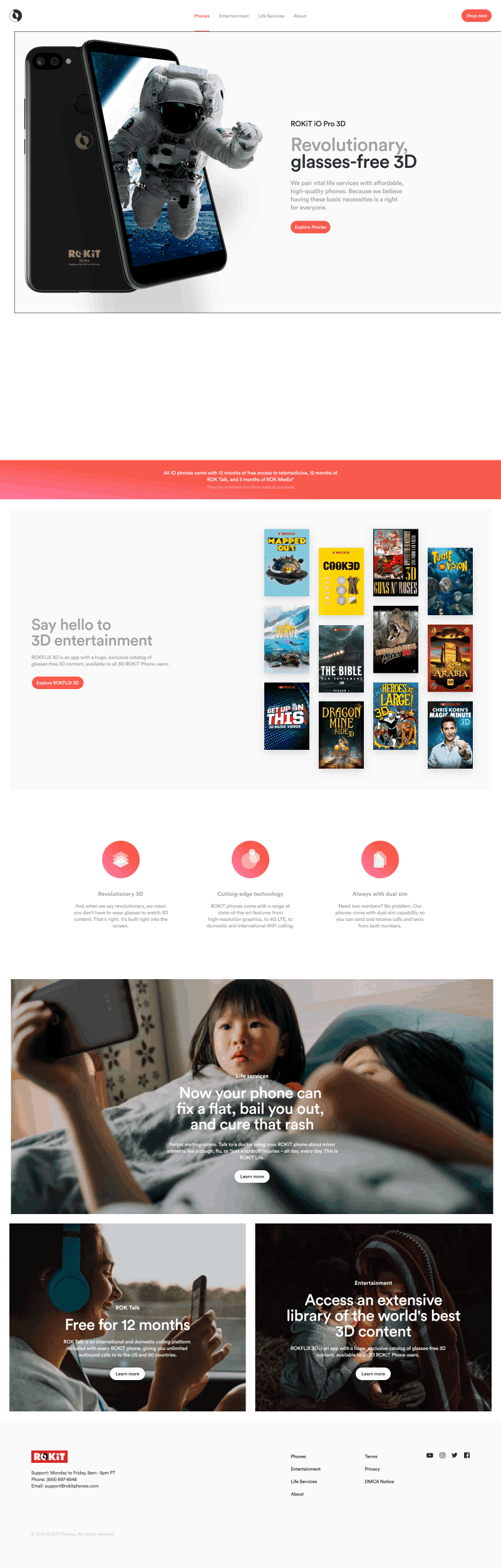
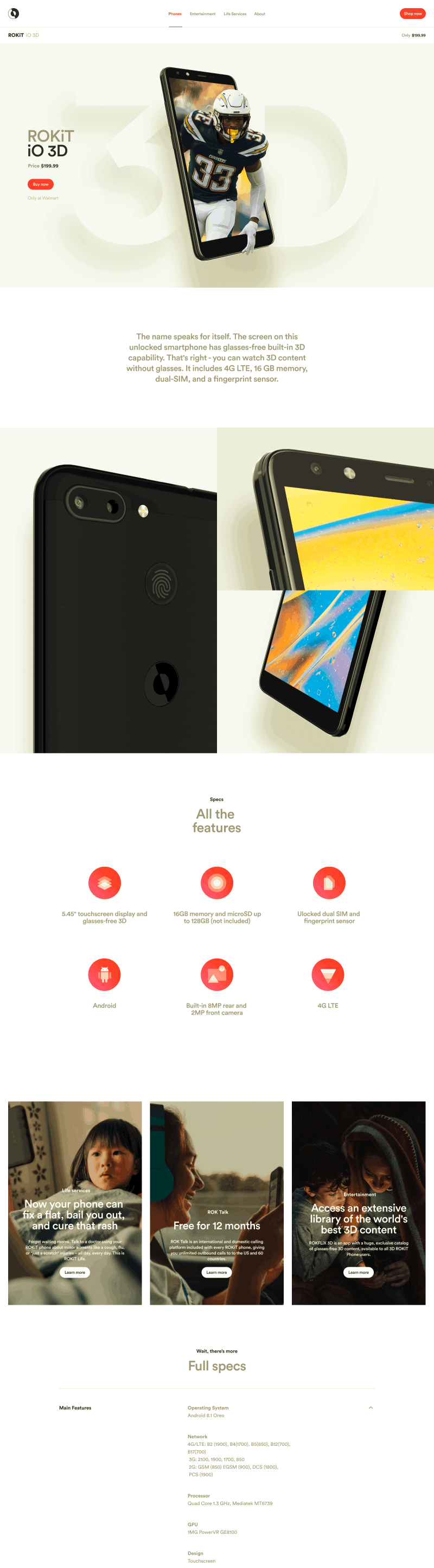
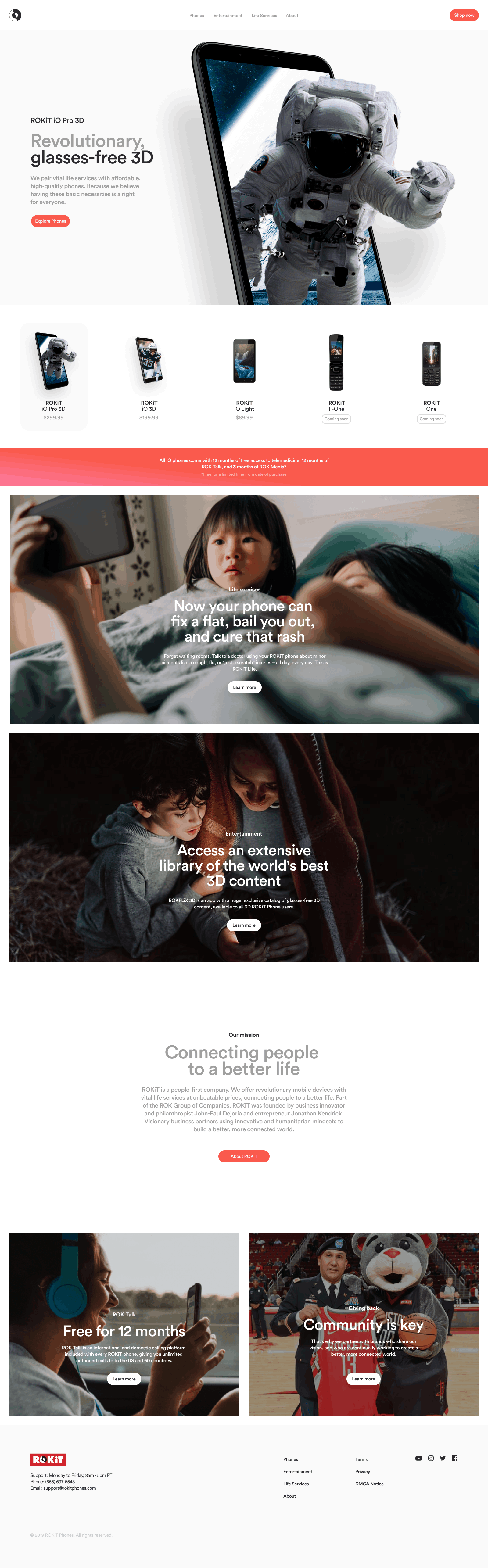
You wouldn't build a house without a blueprint. A site, app, or system is no different. Below, we can walk through the stages of building two projects specifically made for showcasing some project of my own.. For other UI Projects such as NETFLIX or DISNEY go check the PORTFOLIO above.
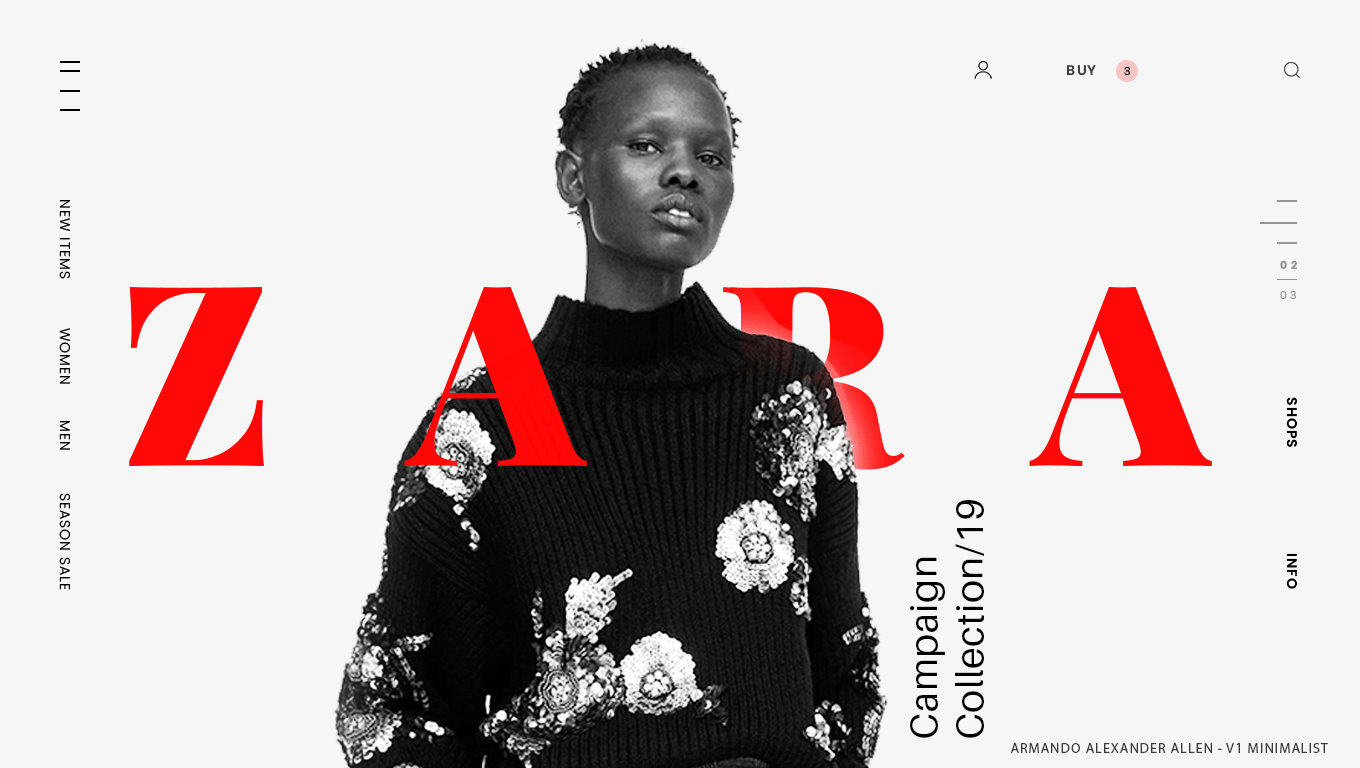
 COLLECTIONS
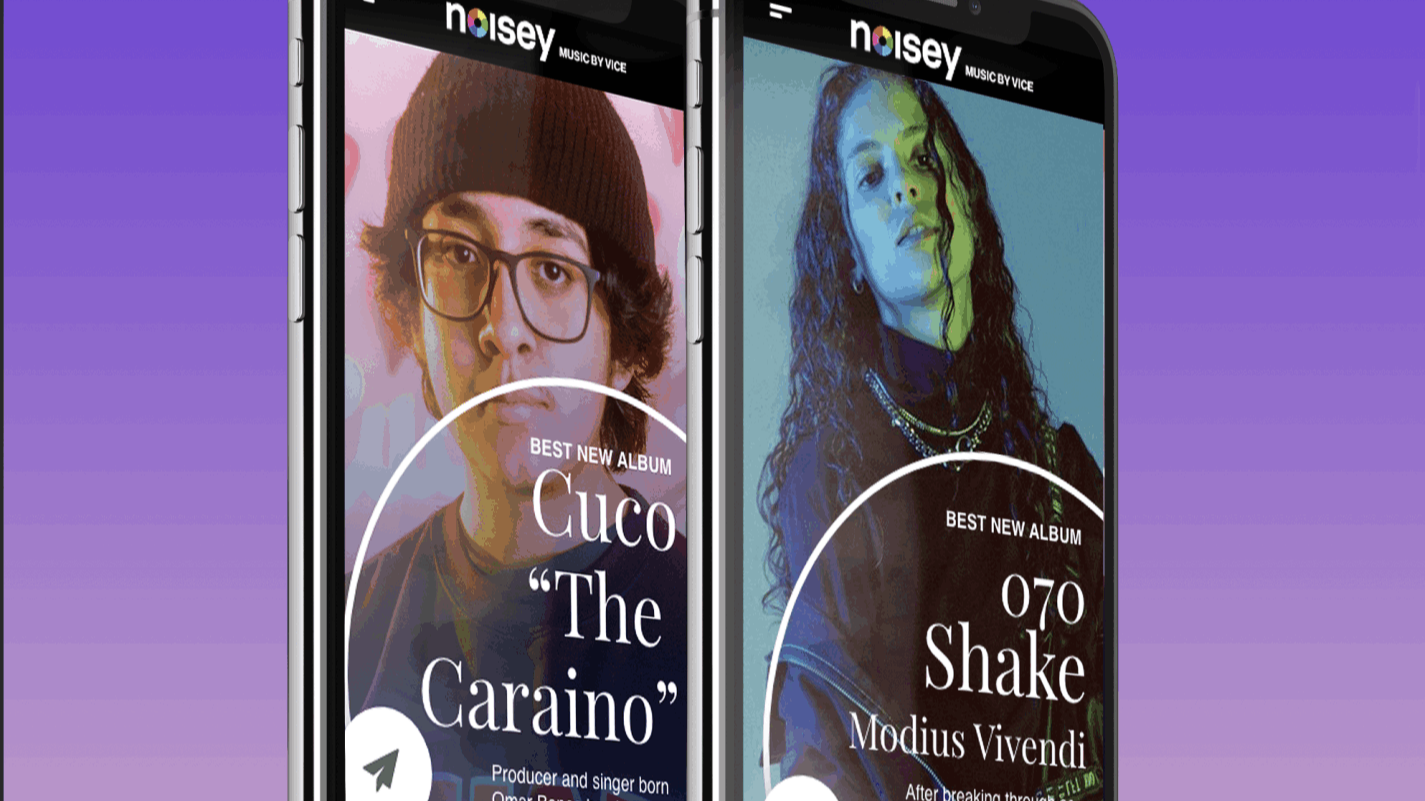
COLLECTIONS SELECTS AND PRINTS
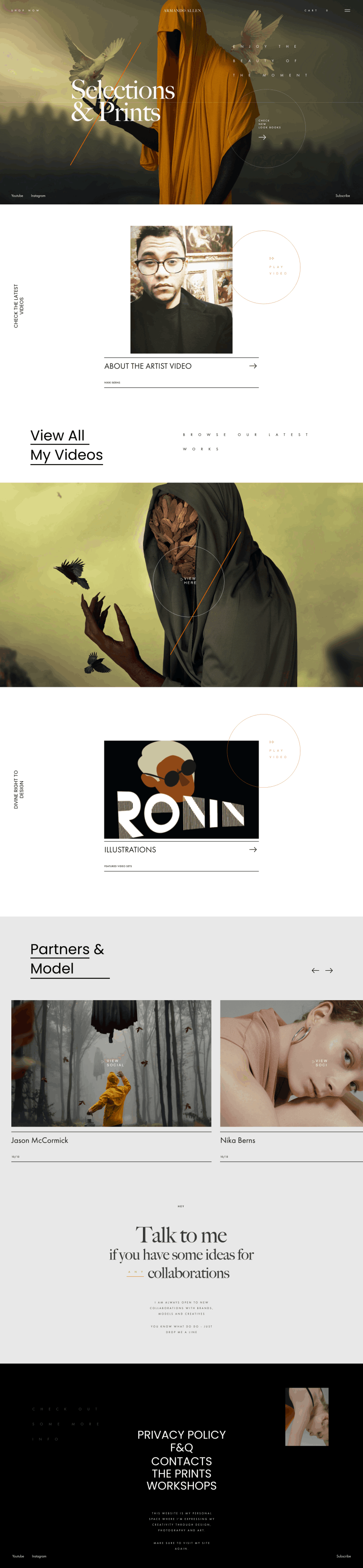
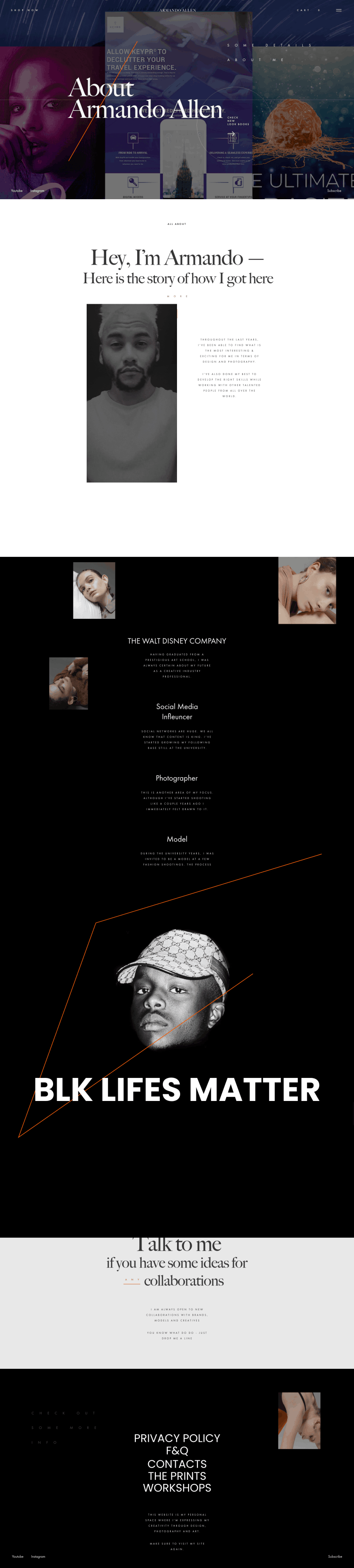
SELECTS AND PRINTS ABOUT ME
ABOUT ME BRAND GUIDELINES
BRAND GUIDELINES